반응형
출처 : VS Code 팁_비주얼 스튜디오 코드 주석 .. : 네이버블로그 (naver.com)
vs code color custom
별건 아닌데 주석색이 너무 안보여서 찾아보다 알게 되었다
이제 비주얼 스튜디오 코드의 주석 및 워크벤치 색상 바꾸기에 대해 알아보자
title bar 색상 변경
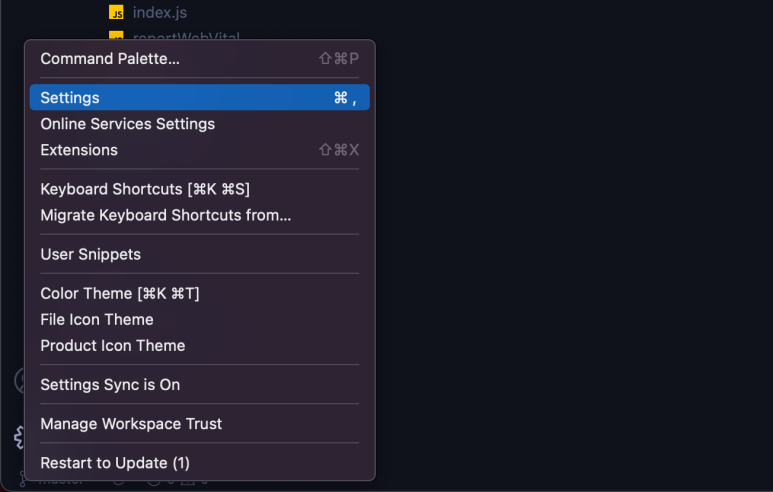
1. Settings에 들어간다

user에서 변경하면 모든 vs code 창에 적용되고 workspace에서 변경하면 지금 변경하는 한 창에서만 커스텀 옵션이 적용된다
일단 나는 하나만 변경하고 싶었기 때문에 workspace를 클릭
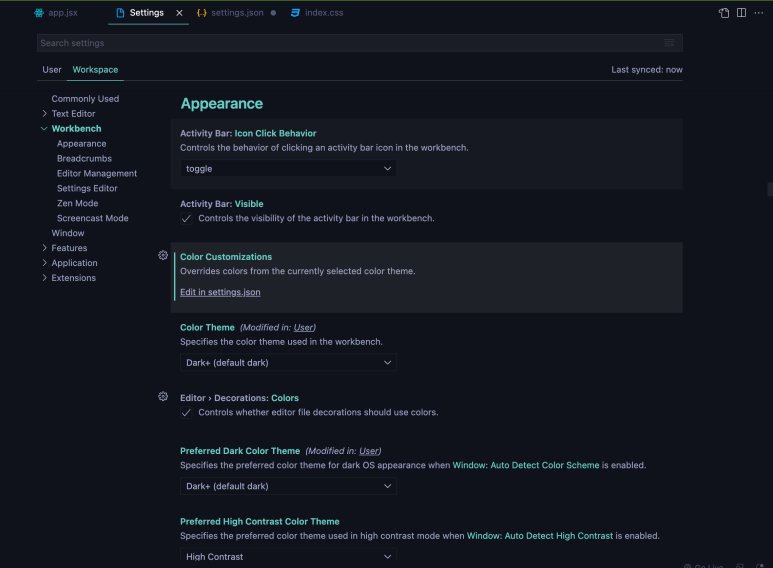
2. workspace의 workbench-appearance에 있는 color customizations를 변경한다
edit in setting json을 클릭

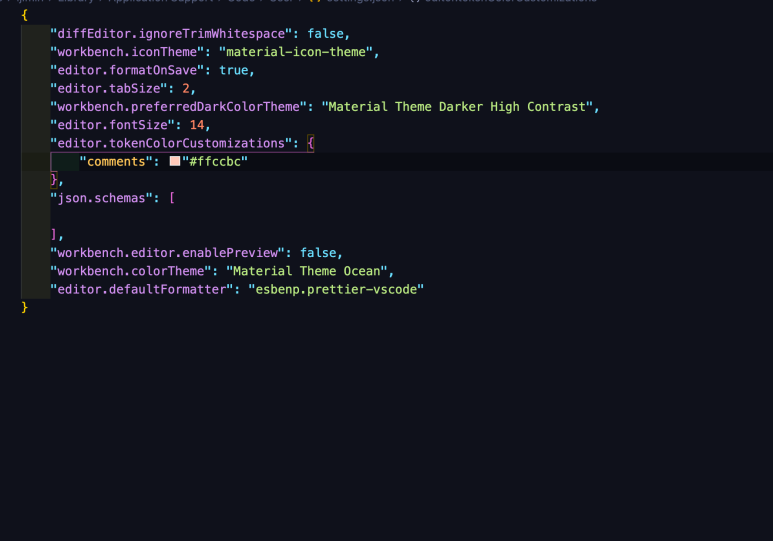
3. 원하는 색상을 백그라운드로 설정하고 저장하면 끝이다

색상 변경 코드
{ "workbench.colorCustomizations": { "titleBar.activeBackground": "색상", "titleBar.inactiveBackground": "색상" } }
그럼 이렇게 워크벤치의 타이틀 바 부분의 색상이 변경된 것을 확인할 수 있다

주석 색상 변경
주석 색상 변경 역시 마찬가지다
1. Settings에 들어간다
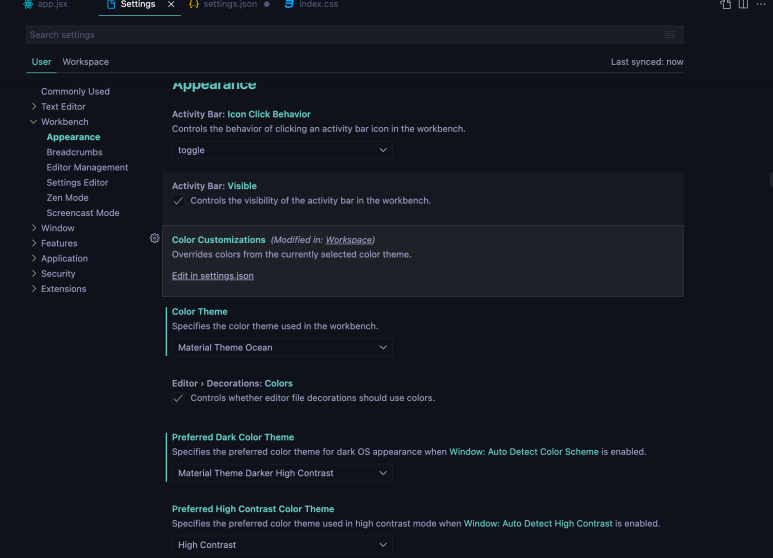
2. user-workbench-apparance에 들어가서 color customizations의 edit in setting json 클릭

3.주석(comments) 옵션의 색상을 변경해준다

현재 푸른계열의 테마를 사용중이라 연핑크색상으로 주석을 변경했다
"editor.tokenColorCustomizations": { "comments": "색상" },
그럼 이렇게 주석 색이 연핑크로 바뀐걸 볼 수 있다

반응형
'blog > scrap' 카테고리의 다른 글
| [Ubuntu] USB 마운트(mount) : 우분투 usb 인식 (0) | 2022.07.03 |
|---|---|
| [Ubuntu] Wake On Lan 설정하여 원격 부팅하기 / WOL (0) | 2022.07.02 |
| PSSecurityException 보안 오류 해결 (0) | 2022.04.21 |
| [라즈베리파이 4] Node.js 웹 개발 환경 구축 (2) | 2022.04.19 |
| 라즈베리파이 라즈비안 APM(Apache, PHP, MariaDB, phpMyAdmin) 설치하기 (0) | 2022.04.19 |


