[라즈베리파이 4] Node.js 웹 개발 환.. : 네이버블로그 (naver.com)
목차
1. Node.js 개요
1.1 [Node.js란?]
1.2 [왜 Node.js인가?]
2. Node.js 설치
2.1 [CPU 아키텍처 확인]
2.2 [Node.js 및 npm 설치]
2.3 [Node.js 실행 확인]
2.4 [npm 초기 설정 (package.json)]
3. 자료실
3.1 [Node.js 공식 문서]
3.2 [Node.js API 레퍼런스]
3.3 [package.json 공식 문서]
3.4 [package-lock.json 공식 문서]
1. Node.js 개요
Node.js란? |1.1

Node.js 로고
Node.js는 자바스크립트로 브라우저 외부에서 네트워크 애플리케이션 (백엔드)을 구축할 수 있도록
설계된 런타임 환경 (플랫폼)입니다. 크롬의 자바스크립트 엔진인 V8과 Node.js의 의존 라이브러리인 논블로킹 비동기 입출력 라이브러리 libuv,
HTTP 파싱 라이브러리 llhttp 등을 결합해 개발되었습니다.
파트 1.2에서 후술하겠지만, Node.js는 대용량의 데이터 요청 처리에 강점을 지니며,
싱글 스레드 이벤트 루프를 통한 논블로킹 비동기 입출력 작업 수행으로 실시간 작업 처리에 탁월한 성능을 보입니다.
웹 서버 구축에
(Node.js 공식 문서 참고)
* 네트워크 애플리케이션이란?
네트워크 상의 호스트 (종단 시스템)끼리 서로 통신할 수 있도록 하는 소프트웨어입니다.
여기서 말하는 호스트는 주로 서버, 클라이언트를 칭하며, 각각의 호스트는 '노드'라 부르기도 하는데
필자는 이를 Node.js의 명칭의 유래라 보고 있습니다.
왜 Node.js인가? | 1.2
라즈베리파이로 웹 개발을 입문해보려는 분들 중 파이썬과 자바, Node.js 등을 두고 이 중 백엔드를 무엇으로 시작하면 좋을지 고심하시는 분들이 많을거라 생각됩니다. 물론 해당 언어를 모두 다룰줄 아시는 분들은 목적에 맞게 익숙하신 방법으로 시작하시면 되지만,
간단한 백엔드 개발 경험을 통해 서버에 대한 이해를 돕고자 하시는 프론트엔드 개발자분들이나, 필자와 같이 학업과 겸해 시간이 빠듯한 초, 중, 고 학생 개발자분들은 단시간 안에 자바스크립트라는 하나의 언어로 프론트엔드와 백엔드를 모두 경험할 수 있도록 Node.js를 택하는 것이 최상의 선택이라 생각합니다.
물론 Node.js는 이렇게 진입 장벽이 낫다는 점 말고도 여러 기술적인 이점이 많지만 주 독자층을 고려하여 웹 개발 입문자의 입장과 라즈베리파이의 특징을 중심으로 왜 Node.js를 사용하는건지, Node.js를 사용함으로서 얻는 이점이 무엇인지 설명드리도록 하겠습니다.
(기술적인 측면의 Node.js 분석은 준스파파님의 글 참고 https://junspapa-itdev.tistory.com/3)
프론트엔드와 동일한 언어 사용으로 개발 시간 단축과 생산성 극대화
Node.js는 자바스크립트 엔진인 V8로 빌드된 백엔드 런타임 환경이기 때문에 새로운 언어 습득 없이
프론트엔드의 스크립팅 언어인 자바스크립트로 백엔드 (서버) 로직을 처리할 수 있어 개발 시간이 현저히 단축되며, 생산성이 극대화됩니다.
쉽고 빠른 백엔드 개발
설치부터 개발 과정까지 모두 쉽고 빠르게 진행됩니다.
이벤트 기반의 비동기 방식이라 로직이 조금만 복잡해지면 콜백 지옥이 되기도 하지만
Node.js의 웹 프레임워크인 Express의 등장으로 코드의 복잡도를 낮추고 코드를 좀 더 간결하고 깨끗하게 작성할 수 있게 되었습니다.
패키지 관리 매니저 npm을 통한 다양한 패키지 설치
npm은 Node.js의 공식 패키지 관리 매니저입니다.
현재 백만개 이상의 패키지가 등록되어 있으며, Node.js의 인기 상승세에 힘 입어 세계 최대 규모의 방대한 패키지 저장소가 되었습니다.
터미널에서 간단히 npm install 명령어를 통해 필요한 패키지를 설치하여 능률적으로 개발할 수 있습니다.
가볍고 빠른 네트워크 애플리케이션 개발
Node.js는 가볍고 빠르기 때문에 서버 부하가 적으며,
로직이 단순할 수록, 요구되는 서비스가 비동기 방식에 가까울 수록,
대용량의 데이터 요청 처리가 요구될 수록 더욱 효과적으로 활용할 수 있습니다.
대표적으로 에어비엔비, 넷플릭스, 우버, 페이팔, 페이스북, 트위터 등의 서비스가 Node.js를 적극적으로 활용하고 있으며,
최근에는 NASA에서도 우주복 데이터 관리 시스템으로 Node.js를 채택해 사용하고 있다고 합니다.
(참고: https://openjsf.org/wp-content/uploads/sites/84/2020/02/Case_Study-Node.js-NASA.pdf)

Node.js를 적극 활용하고 있는 기업들
2. Node.js 설치
일단 apt-get 업데이트와 업그레이드부터 끝내고 시작합니다.
CPU 아키텍처 확인 | 2.1
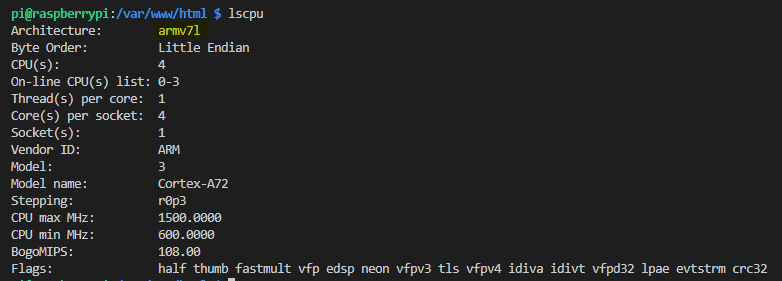
라즈베리파이의 터미널창에 다음 명령어를 입력해 CPU 정보를 조회합니다.

사진 1-1
사진 1-1 상단의 Architecture 항목이 CPU 아키텍처입니다.
잘 기억해두고 다음 파트인 2.2로 넘어갑니다.
Node.js 설치 | 2.2
1. 다음 명령어를 입력해 라즈베리파이에 기본적으로 설치되어 있는 Node.js와 의존 패키지를 삭제합니다.
(라즈베리파이에 기본적으로 설치되어 있는 Node.js는 버전이 낮기 때문에 npm으로 설치한 패키지와 호환되지 않는 등 문제 발생의 여지가 있습니다.)
2. 다음 링크로 접속해 앞선 파트에서 확인한 CPU 아키텍처에 맞게 Linux 바이너리 (ARM) 버전을 선택하고 URL을 복사합니다.
(사진 1-1 참고)

사진 1-1
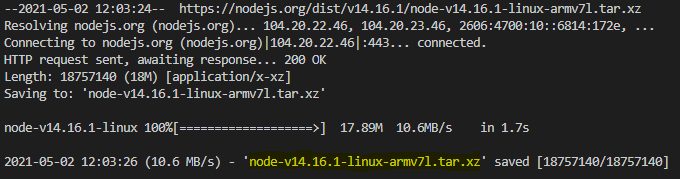
3. wget 명령어로 1단계에서 복사한 URL의 패키지를 불러옵니다. (사진 1-2 참고)
예) wget https://nodejs.org/dist/v14.16.1/node-v14.16.1-linux-armv7l.tar.xz

사진 1-2
4. tar 명령어의 xvf 옵션을 이용해 3단계에서 불러온 tar 아카이브를 현재 디렉토리 (홈)에 풉니다.
예) tar -xvf node-v14.16.1-linux-armv7l.tar.xz
5. mv 명령어를 이용해 압축을 해제한 폴더를 /opt 디렉토리의 nodejs 하위 디렉토리로 만듭니다.
(혹은 편하신대로 웹 페이지 디렉토리인 /var/www/html 이나 홈 디렉토리에 두셔도 좋습니다.)
6. Node.js를 터미널 명령어로 실행할 수 있도록 ln 명령어의 -s 옵션을 이용해
명령어 Path를 /usr/bin 디렉토리로 심볼릭 링크 파일을 생성해줍니다.
7. -v로 설치한 Node.js의 npm 버전을 확인합니다.
Node.js 실행 확인 | 2.3
1. Node.js로 실행할 자바스크립트 파일을 생성하고, 편집기를 엽니다.
(혹은 저번 글에서 소개드렸던 Visual Studio Code 원격 개발 플러그인을 이용하셔도 좋습니다.)
예) sudo nano /var/www/html/src/tst.js
2. 다음 코드를 복붙하여 자바스크립트 파일 소스를 저장합니다. (사진 2-1 참고)
(주석에 간단한 설명을 넣었습니다. 참고하시기 바랍니다.)

사진 2-1
3. node 명령어로 2단계에서 작성한 자바스크립트 파일을 실행합니다. (사진 2-2 참고)
(종료할 경우 ctrl + c를 누르시면 됩니다.)

사진 2-2
4. 브라우저로 http://라즈베리파이 IP:8080에 접속해 "Hello World!"가 뜨는지 확인합니다. (사진 2-3 참고)

사진 2-3
* 개발자 모드에서 Network로 들어가 F5를 누르면 사진 2-4와 같이 HTTP 헤더와 응답 바디를 보실 수 있습니다.

사진 2-4
npm 초기 설정 (package.json) | 2.3
1. init 명령어로 현재 디렉토리에 package.json 파일 생성을 시작합니다.
* package.json이란?
프로젝트와 해당 프로젝트가 사용 중인 모듈의 버전 등 동작에 관련된 다양한 정보가 명시된 파일이며, 의존성 모듈 관리에 효과적입니다.
npm 패키지 설치 등으로 인해 node_modules 트리 또는 package.json을 수정할 경우,
안정성 보장 등의 이유로 각 의존성 모듈에 대한 더욱 구체적인 정보를 포함하고 있는 package-lock.json 파일이 생성됩니다.
(package.json은 버전 정보를 단순히 version range (버전 범위)로 저장하기 때문)
2. 다음 설명을 참고해 package.json 파일 생성 과정을 진행하고, yes를 입력해 마칩니다. (사진 3-1 참고)
(package name을 제외하고 모두 엔터를 눌러 건너뛰셔도 좋습니다.)
package name : 패키지 명 (프로젝트 명)
version: (1.0.0) : 프로젝트 버전
entry point: (index.js) : 메인 모듈 파일
test command: 테스트 명령어
git repository: 프로젝트 깃 저장소 (깃허브 등)
keywords: 패키지 검색 키워드
author: 개발자 (프로젝트 주인)
license: (ISC) : 프로젝트에 적용할 라이선스

사진 3-1
3. package.json 생성이 잘 되었는지 확인합니다. (CLI 환경일 경우 다음 명령어를 입력해 내용 확인)
(사진 3-2 참고, 필자는 이미 npm으로 패키지 설치를 진행한 상태라 독자분과 내용이 다를 수 있습니다.)

사진 3-2
3. 자료실
Node.js 공식 문서 | 3.1
Node.js API 레퍼런스 | 3.2
package.json 공식 문서 | 3.3
package-lock.json 공식 문서 | 3.4

'blog > scrap' 카테고리의 다른 글
| VS Code 팁_비주얼 스튜디오 코드 주석 및 타이틀바(title bar) 색상 바꾸기[출처] VS Code 팁_비주얼 스튜디오 코드 주석 및 타이틀바(title bar) 색상 바꾸기 (0) | 2022.05.02 |
|---|---|
| PSSecurityException 보안 오류 해결 (0) | 2022.04.21 |
| 라즈베리파이 라즈비안 APM(Apache, PHP, MariaDB, phpMyAdmin) 설치하기 (0) | 2022.04.19 |
| gitea 설치로 git 웹호스팅 서버 구축하기 (0) | 2022.04.14 |
| [Node.js]GULP응용하기(babel, webpack, nodemon, brower-sync) (0) | 2022.04.07 |





