반응형
vus.js 세팅 및 설치 ( 서버환경 )
vue.js는 리액트 앵귤러와 같은 인기 있는 자바스크립트 프레임워크 입니다.
우선 vue.js 를 사용하기위한 방법중엔 cdn방식과 npm방식이 있는데
cdn은 vue.js를 사용하기 위한 파일경로를 넣어주는 방식입니다.
*vue.js cdn 세팅 코드
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
*npm 방식으로 설치하기
visual studio code 기준으로 설명합니다
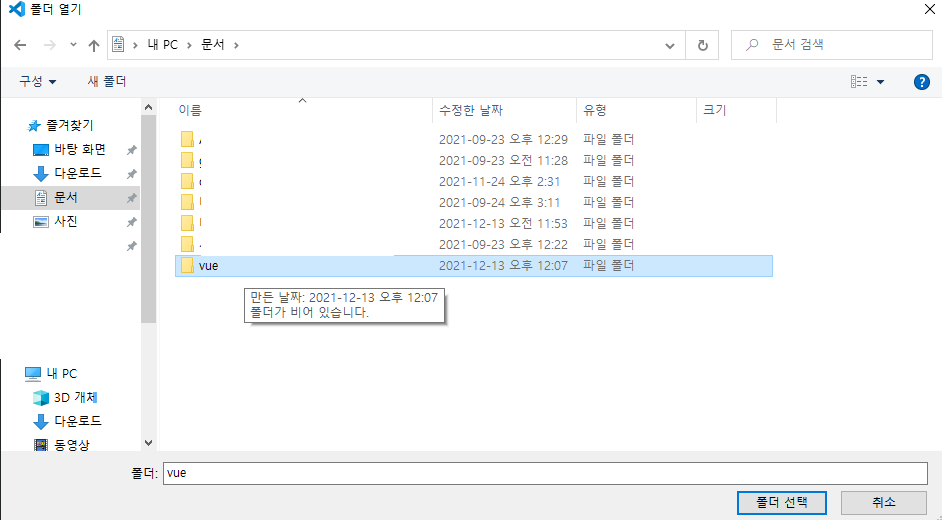
1. vs(visual studio code) 를 설치 후 아무 폴더나 생성 후 열기 합니다

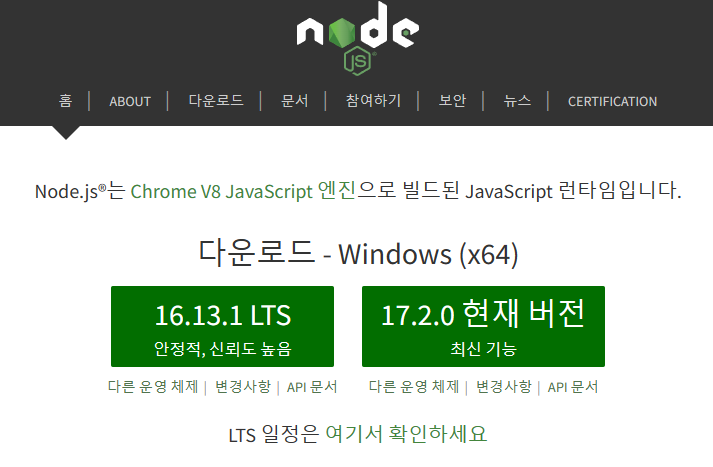
2. Node.js (nodejs.org) node.js 설치
https://nodejs.org/ko/ 로 방문해서

2개의 다운로드 버튼 중 `좌측 안정적,신뢰도 높음` 을 다운받아 설치합니다.
3. vs에서 Ctrl + ~ 을 눌러 터미널을 열어서 node.js 가 설치되었는지 확인해봅니다.
node -v
4. 터미널에 npm install -g @vue/cli 입력합니다
npm install -g @vue/cli
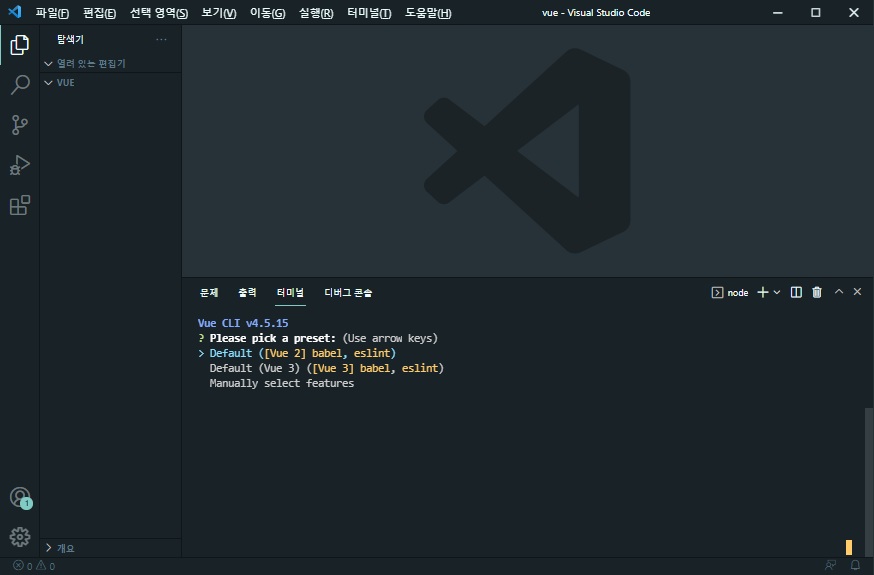
5. vue create (폴더or프로젝트명) 을 입력합니다
vue create test아래 사진과 같이 나오면 그냥 엔터로 넘어갑니다 (최신버전은 vue3)

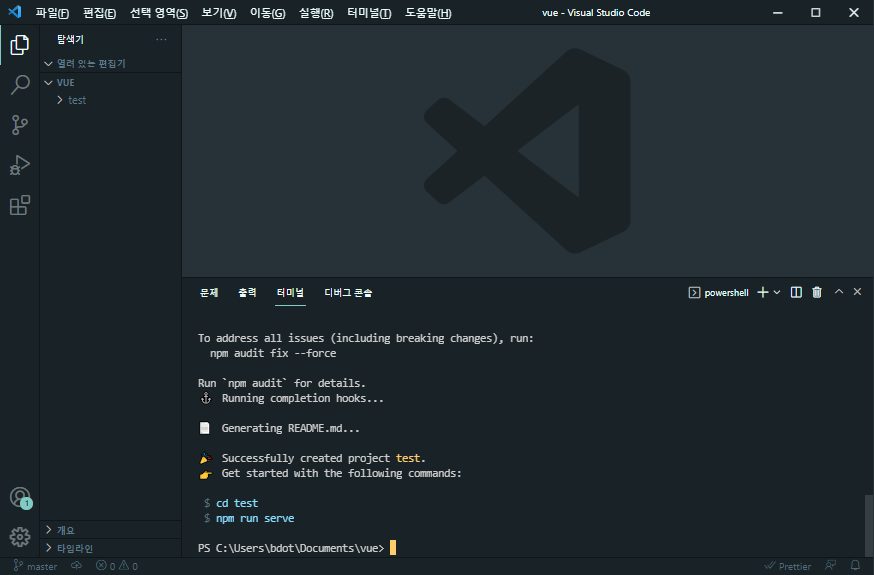
6. cd 폴더명(프로젝트명) 입력 후 npm run serve 를 입력하여 서버를 실행합니다
cd testnpm run serve
7. Network : 주소를 Alt + 마우스 좌클릭을 하면 서버가 실행된 화면이 나타납니다

반응형
'blog > vue.js' 카테고리의 다른 글
| node 환경에서 종료되지 않는 vue 서버실행 (0) | 2023.05.09 |
|---|---|
| vue 초기 설치 (0) | 2023.05.02 |
| vue3 세팅 (출처) (1) | 2023.04.05 |
