출처 : [Node.js] express & vue 연동 1 (tistory.com)
[Node.js] express & vue 연동 1
개발환경: Windows 10, VS Code Vue 설치 1. 프로젝트 폴더를 생성하고, 해당 폴더로 이동한다. 2. vue-cli 를 전역 설치한다. > npm i vue-cli -g 3. vue 프로젝트('frontend')를 생성한다. (with webpack) > v..
mrw0119.tistory.com
개발환경: Windows 10, VS Code
Vue 설치
1. 프로젝트 폴더를 생성하고, 해당 폴더로 이동한다.

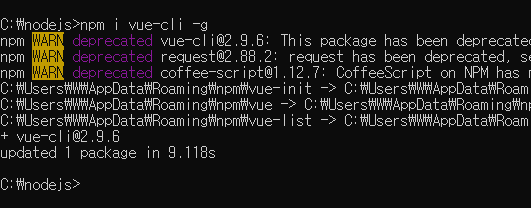
2. vue-cli 를 전역 설치한다.
> npm i vue-cli -g

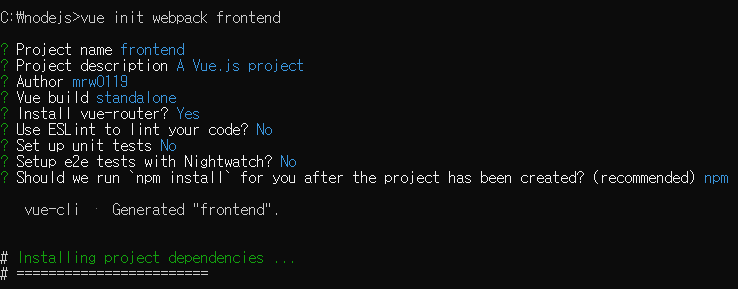
3. vue 프로젝트('frontend')를 생성한다. (with webpack)
> vue init webpack frontend

- 각 내용은 그냥 엔터키를 눌러 기본값을 사용하거나 필요에 따라 수정한다.
- ESLint, unit test, e2e test는 필요에 따라 사용한다.
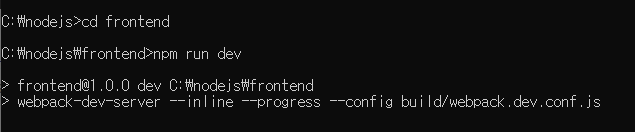
4. frontend 폴더로 이동하여 프로젝트를 실행한다.
> cd frontend
> npm run dev


5. localhost:8080으로 접속하여 vue 화면을 확인한다.

6. 커맨드창에서 Ctrl+C 를 두번 눌러 서버를 종료한다.

Express 설치
1. 프로젝트 폴더로 돌아와서 express-generator를 전역 설치한다.
> cd..
> npm i express-generator -g

2. express 프로젝트('backend')를 생성한다.
> express backend --view=pug

3. backend 폴더로 이동하여 모듈을 설치하고, 서버를 실행한다.
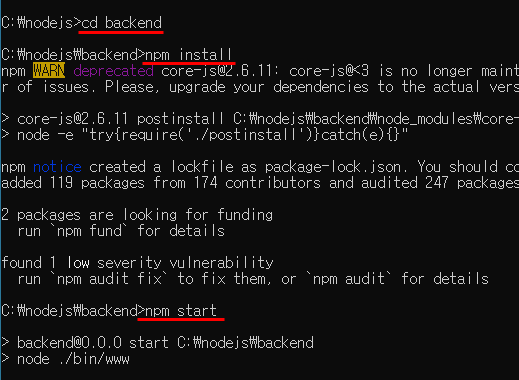
> cd backend
> npm install
> npm start

4. localhost:3000에 접속하여 express 화면을 확인한다.

5. 커맨드창에서 Ctrl+C를 두번눌러 서버를 종료한다.

Vue Express 연동
1. VS Code를 실행하고, frontend 폴더를 연다.

2. config/index.js 파일을 열고 build의 폴더 경로를 backend/public으로 수정한다.
index: path.resolve(__dirname, '../../backend/public/index.html')
assetsRoot: path.resolve(__dirname, '../../backend/public')

3. Ctrl+` 단축키를 눌러 (또는 보기메뉴->터미널) 터미널을 열고 프로젝트를 빌드한다.
> npm run build

4. 빌드가 완료되면 VS Code에서 backend 폴더를 연다.

5. public 폴더를 보면 (vue에서 빌드된) index.html과 static 폴더안에 css, js 파일들이 추가된것을 확인할 수 있다.

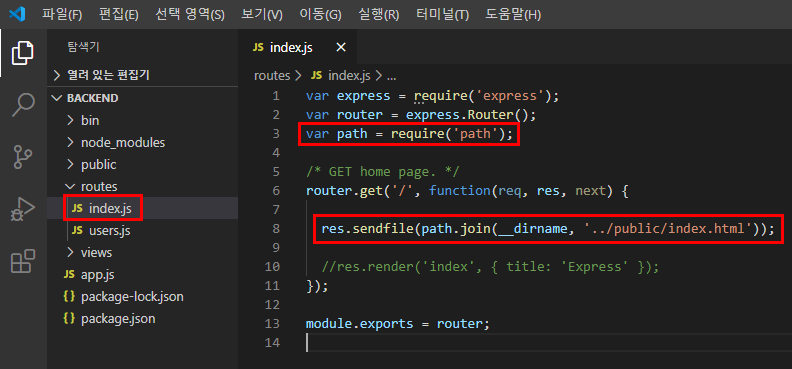
6. routes/index.js 파일을 열고, res.render()는 주석처리하고, res.sendfile()을 추가한다.
var path = require('path'); // 모듈 추가
.....
res.sendfile(path.join(__dirname, '../public/index.html')); // Vue로 빌드된 html 전송

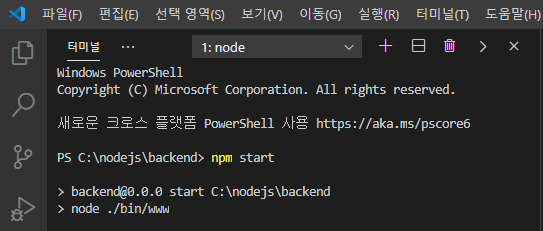
7. 터미널을 열고 서버를 실행한다.
> npm start

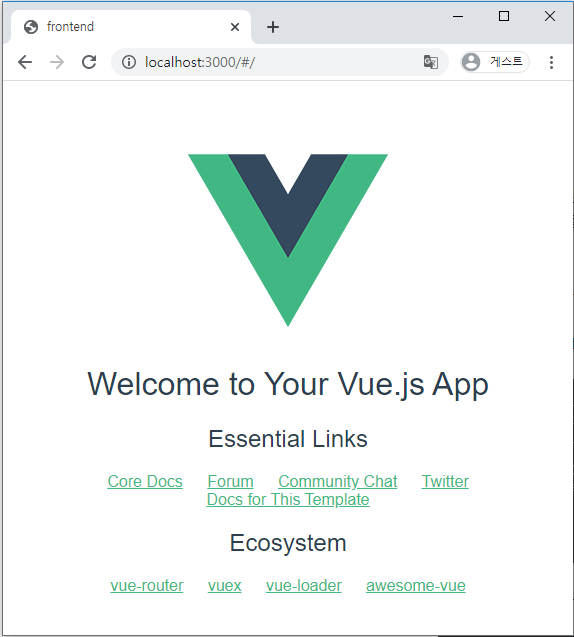
8. localhost:3000으로 접속해보면 express가 아닌 vue 화면을 확인할 수 있다.

'blog > scrap' 카테고리의 다른 글
| gitea 설치로 git 웹호스팅 서버 구축하기 (0) | 2022.04.14 |
|---|---|
| [Node.js]GULP응용하기(babel, webpack, nodemon, brower-sync) (0) | 2022.04.07 |
| 프로그래밍 언어를 웹에서 실행하고 공유도 가능한 사이트 (0) | 2022.03.03 |
| Entity Code 엔티티 코드 (0) | 2022.02.24 |
| [라즈베리 파이] 자주 사용하는 유용한 라즈비안(Raspbian) 명령어 모음[출처] [라즈베리 파이] 자주 사용하는 유용한 라즈비안(Raspbian) 명령어 모음 (1) | 2022.02.18 |


